about:Mozilla's blockers and needinfos
On this rainy october day (well, at least it rains where I’m writing this) of the great year 2020, let’s take another few minutes to reflect on some great practices that we have at Mozilla and that would deserve to take over the world.
Today, let’s talk about what you can do when your work is blocked.
As a software developer, I spend most of my time being blocked. Sometimes, I’m waiting for a review. Sometimes, I need information: What should this dialog look like? Is it legal for me to copy part of a (copyrighted) page to attach it to a test that will be published on our repo? What’s the best way to test this feature? Or sometimes, I’m working on a bug that I just can’t finish because it depends on some other bug that some other developer hasn’t finished working on – or that I haven’t finished working on, or worse, that nobody is working on.
And that’s ok. All that is a normal part of the day for a developer. That’s the reason for which I currently have 8 copies of Mozilla’s main repositories, opened in 8 terminals and 8 editors, so that I can quickly switch between 8 bugs as they are unblocked. Plus one editor for blogging, of course.
But the question is: when are these bugs unblocked?
In many organizations, that’s where product managers are needed, or sometimes tech leads, and where they need to maintain copious amounts of notes. At Mozilla, while we do have product managers and tech leads, we assume that they have better things to do than tracking such dependencies. So we use Bugzilla.
When bug A is blocked by bug B, I can, in two clicks, from either bug A or bug B, set B as blocking A. This shows up on both the page of bug A and the page of bug B. The developers working on both bug A and bug B receive a message informing them that bug B is blocked by bug A. When a look at a bug, you can see the blockers, the blockers’ blockers, etc. Eventually, someone will finish working on B and close it, lifting the blocker. This shows up on both pages and in the tree of dependencies and the developers working on bug A are notified that their blocker is lifted. Et voilà!
Similarly, when bug A is blocked because there’s a missing piece of data from developer Charlie, in two clicks, I can mark the bug as needinfo Charlie. This shows up on the page of bug A and Charlie receives an email with the question that needs to be answered. Once Charlie has responded, the needinfo is lifted. Once again, this shows up on the page and the developers working on bug A are notified. Et revoilà!
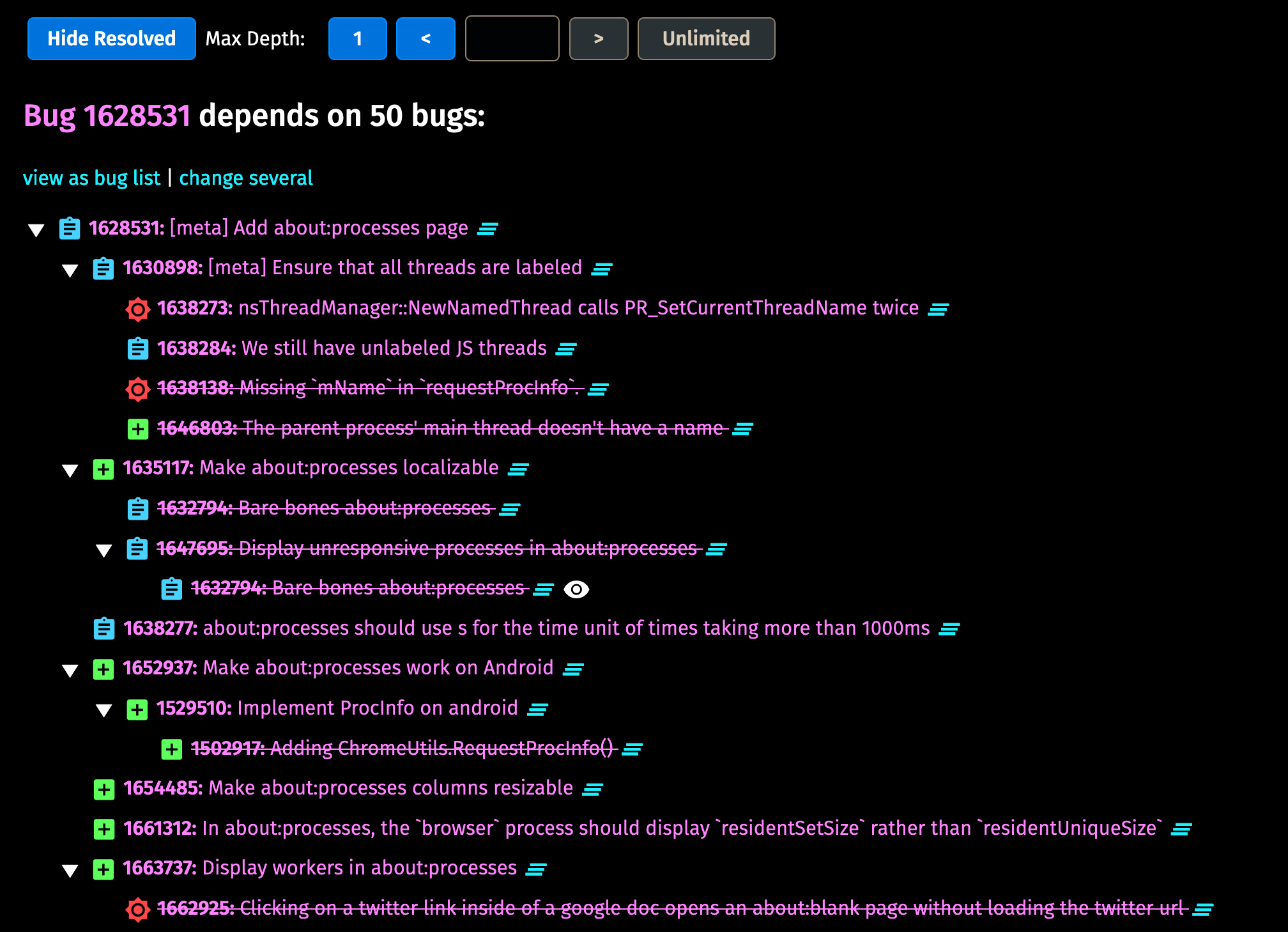
Here’s an example of what it looks like for a bug I’m currently working on:

Whenever I work with github issues, I miss blockers and needinfos every day, because they’re life savers when it comes to organizing work!
Blockers were introduced by Terry Weissman in 1999 and Needinfos by David Lawrence in 2012. A round of applause to both of them!
Copyright: Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Author: David Teller
Posted on: October 8, 2020